上傳到網站用的 PNG 檔一定要壓縮

這是我分享網站設計經驗時的天條之一,沒有壓縮的 PNG 檔往往大的很恐怖,在你上傳之前一定要用 Pngyu 或是 TinyPNG 先壓縮過,可以大幅的增加讀取的速度。
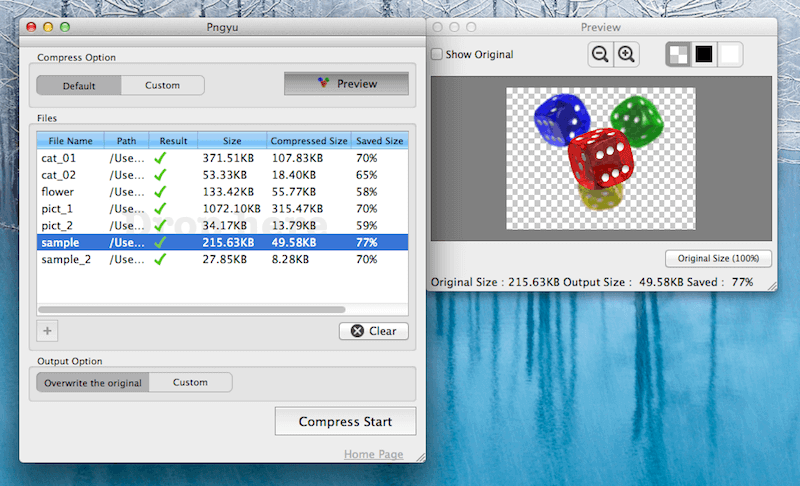
Pngyu 是一個操作簡單,並且支援批次壓縮的免費圖片工具。 它使用了和 TinyPNG 和 ImageAlpha 相同的 pngquant 壓縮引擎,可以將你 24 位元/ 32 位元的 PNG 圖片透過 Pngyu 壓縮到 8bit 的索引色,所以在檔案大小上才會有如此顯著的差異。
順便講一下:什麼時候用 PNG 檔案?
PNG 檔案通常用在「需要處理 Alpha 透明度(也就是說一張圖包含很多種透明)」,或是「需要很精緻的去背圖像」的時候使用。因為 PNG 的通道可以處理 24 位元和 48 位元的圖像,所以去背圖像不容易產生白邊,並且預設也不壓縮(這就是為什麼一張 PNG 透明圖往往可以超過 1MB),產生的圖像會比較精緻。
PNG 現在也廣泛在介面上使用。基本上 Sketch、Photoshop 切出來的圖都是 PNG。
但是如果你是要存一張「照片」,拜託存成.jpg 的格式就好了,不要浪費用戶讀取的時間。