Web Font 已經成為網頁設計師工具箱裡重要的一部分。但是,隨著網絡字體愈來愈流行,我們也愈來愈難在這麼多的字體裡面找到我們真正想要用的那幾個。像 Typewolf,Fonts in Use 和其他的資源是有幫助的,但我們的行業喜歡處理排版喜歡時尚的選擇。這裡有一些更實際的關注選擇網絡字體。

根據用途選擇字體
你應該用兩種標準來評估是否要使用這個字體:
標題字體(Display font)
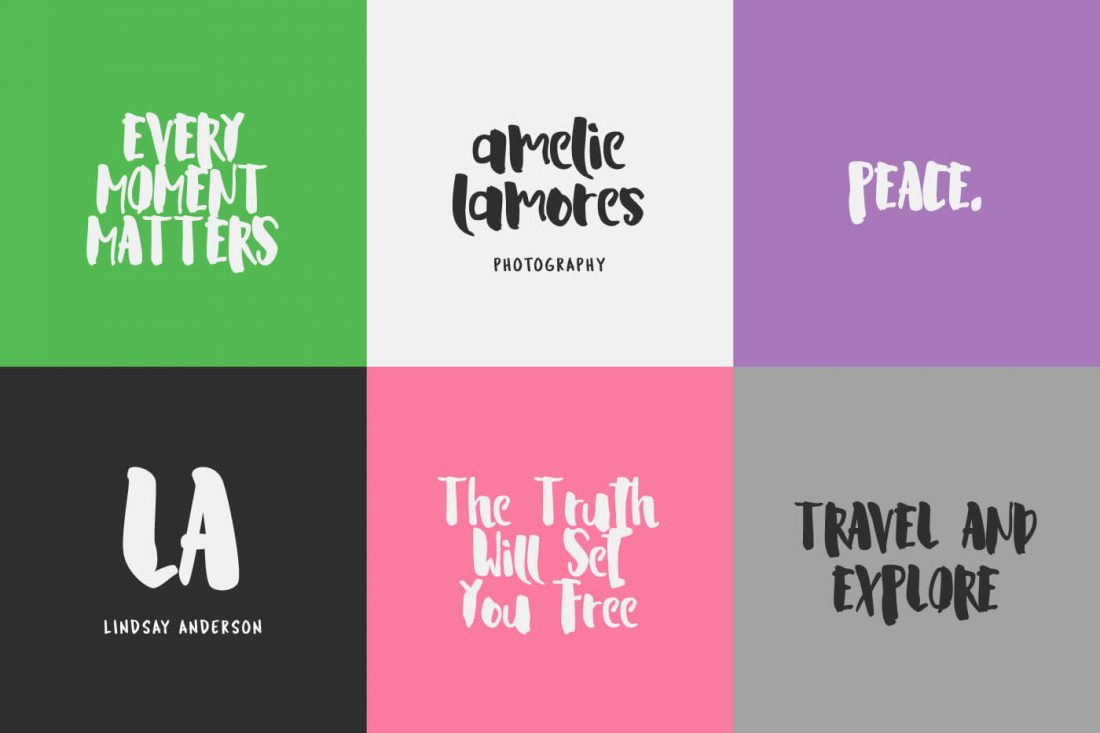
標題字體使用在大標題,標題和側標等內容。你可以在標題使用裝飾或複雜的字體,因為字體大小較大。標題的目的應該要引起讀者注意,所以使用裝飾性更高的字體是一個好主意。

內文字體(Text font)
內文字體使用在段落文字和較長的內容部分。選擇內文字體時,盡量避免使用裝飾性很強的字體(例如綜藝體、海報體、勘亭流這樣的),因為裝飾性字體在小字號時非常難閱讀。
如果你知道你需要一個顯示或文本字體,搜索一個巨大的圖書館要容易得多。但是,即使這樣分離使用也不會讓你不必看每個字體,一次一個。
忽略沒有足夠樣式的字體
要過濾掉更多的選擇,請查看每個字體系列的可用權重和樣式。如果您要查找文本設置的字體,請確保其包含至少標準體,粗體,斜體和粗體斜體。
如果內文字體不包括這些字體,則在使用 Web 字體時可能會遇到問題。有時,當瀏覽器找不到粗體或斜體的字型時,它將使用預設字體,這可能會使您的設計看起來破碎。更糟糕的是,我甚至看到瀏覽器用亂碼替換那些段落 - 就像文本的那一段被映射到錯誤的字符一樣。
但是,在使用標題字型時,你的標準就相對的比較寬鬆。例如,如果你在字體中設置不包含正常字重或斜體的標題,則沒關係。這是一個標題,所以你需要的是一個粗體字。
檢查跨瀏覽器的呈現
在決定網絡字體之前,請確保在您計劃支持的所有瀏覽器中對其進行測試。當類型設計器創建或轉換 Web 字體時,可能會出現很多問題。有些字體可能有不好的提示或字距,只出現在某些瀏覽器。這些問題甚至可能使大顯示文本不可讀。
不要假設每個字體都是相等的。甚至昂貴的。字體是軟件,可能遭受與任何其他類型的軟件相同的問題。
用設計師或是設計公司來搜尋
許多免費字體庫,像是 Google Fonts,是由學生或沒有經驗的設計師設計。裡面有很多垃圾,但如果你願意花時間尋找,你可以找到一些隱藏的寶石。
有時我會直接用設計師或設計公司的名字搜尋,看看他們做了什麼其他字體。通常愈有名氣或愈有規模的設計師/設計公司,其字型的品質就有很大的機會做的不錯,渲染起來也不會有問題。
(請注意,很多有名的設計公司都會把試用版的字型放到 Google Fonts 最為行銷,因此你會發現很多做的好看的字體,但是都只有一個樣式。)
學學別人怎麼用這些字體
字型種類(Typography genres)常常令人感到困擾。有時,這些種類的命名方式是基於歷史的,而有些則是基於外觀。此外,許多新的字體設計融合了多種不同的種類,這使得我們用種類區分時幾乎找不到想要的字型。
選擇字體而不知道很多關於排版可能是棘手的。為了使這更容易,看看由有經驗的設計師創建的網站設計。請注意它們如何在各種地方使用字體,然後在自己的設計中找到類似的字體,以類似的方式使用。
使用流行的字體毫無問題;他們之所以可以流行,一定是有原因的。而且,使用大家常用的字體比起自己創造一種字型來的安全太多了。









