設計行業中的變化總是以驚人的速度發生。即使你不是一個追隨趨勢的人,作為一個設計師,也應該要隨時觀察行業的變化。 隨著 2017 年的到來,Adobe 的作者 Nick Babich 總結了 10 個可能是今年最重要的設計趨勢,我們一起來看看:
1. 極簡設計將更上一層樓
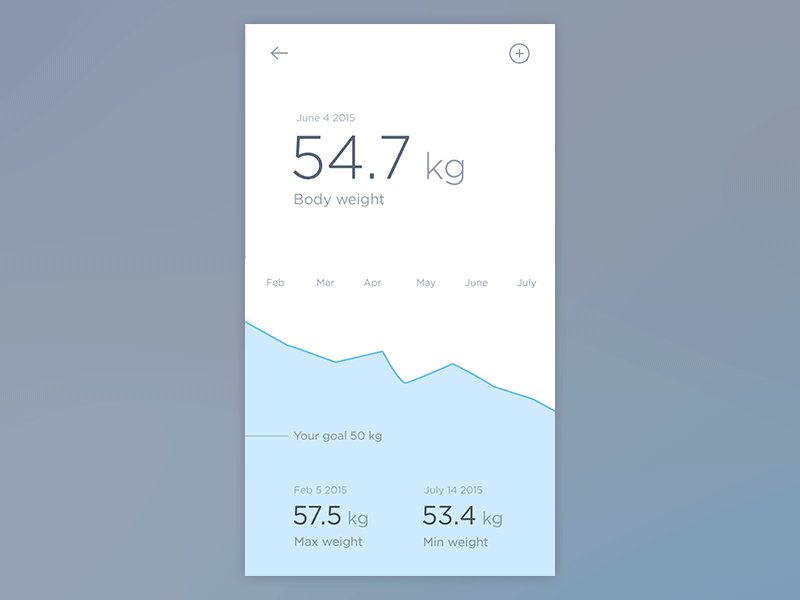
2017 年我們將繼續使用極簡式設計,減少顏色的組合將會是一個重點。極簡主義設計旨在通過清晰的視覺交流來解決用戶的問題 - 通過更多地關注用戶內容而不是 UI。

簡單的用戶界面結合良好的可用性將創造出令人印象深刻的介面:一個容易導航,簡單的應用程式會是一個強大的溝通媒介。

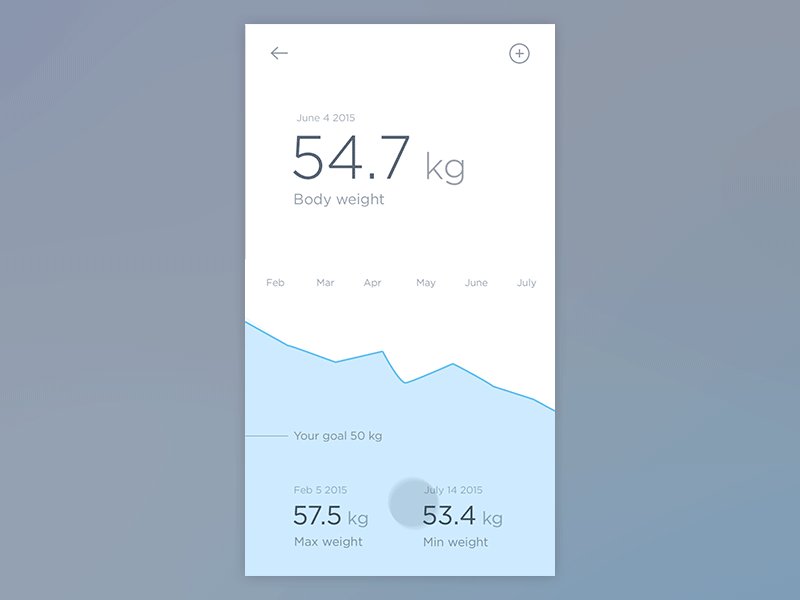
2. 更多的「小動作」
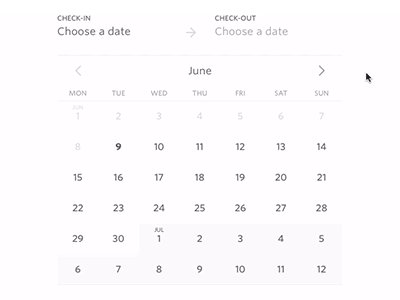
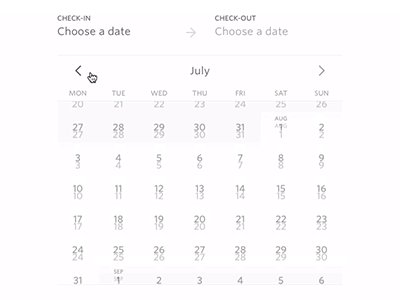
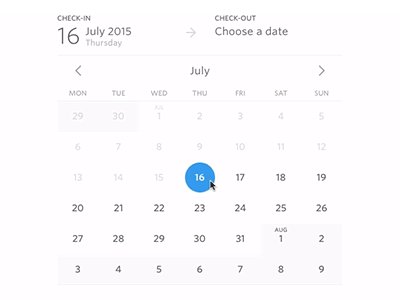
2016 年在網路上討論了很多關於微動效(microinteractions)的問題,2017 年將繼續延續這個趨勢。微動效以微妙的動畫形式,在用戶體驗設計中發揮著至關重要的作用,特別是在移動裝置上,我們每天在用這個 App 的時候,觸發了成千上萬次的微動效。

微動效通過傳達狀態和變化,吸引用戶關注某些細節,並為完成的行動提供反饋,創造難忘的體驗。

3. 影片內容會變成最大贏家
視覺被認為是所有人類感官中最強的一環。圖像長期以來一直是用戶界面設計的主要內容,它的成功慢慢為其自然的繼承者--影片鋪路。他們說一張照片勝過千言萬語,一則影片可能是十倍的效果,裡有很簡單 - 雖然傳統的意像是靜態的,但是視頻是動態的。視頻可以抓住用戶的眼睛,並作為一種很好的視覺敘事手段。它從一開始就吸引用戶,特別是當它用作首頁背景時。
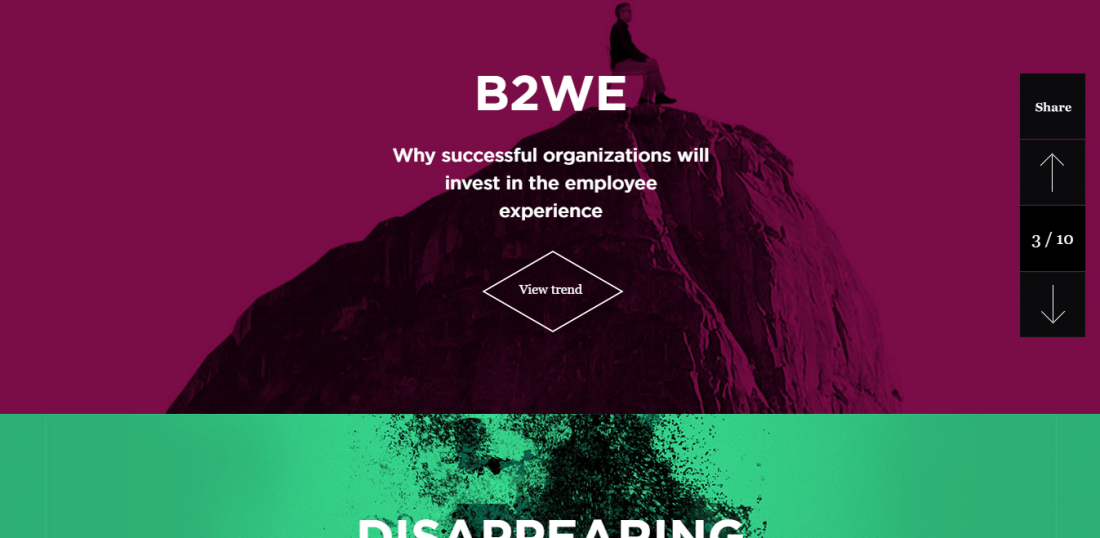
4. 更飽和的顏色與更大膽的字體
現在的使用者介面已經加入了許多豐富的色調,但是 2017 年的介面顏色預計會更加的五彩繽紛。今年預計可以看到更多雙色調、大膽字體的設計。

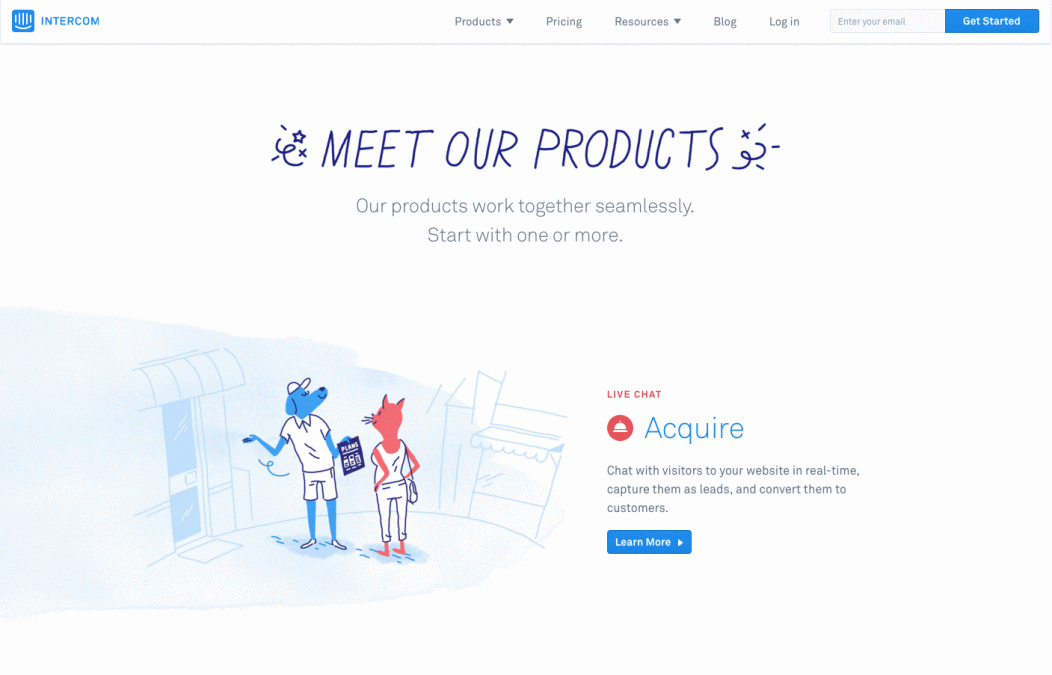
5. 量身打造的插畫風格
比起傳統攝影更加個性化,插圖很快成為流行的替代品。插畫創造的視覺語言,更容易捕捉的產品的 Tone & Manner。插畫也更適合將抽象的概念轉換為可溝通的視覺語言。

6. 網站變得更長、視差捲動效果變得更廣泛的運用
更長或是無限捲動的網站將愈來愈多。很重要的一點是,單頁捲動並不是為了推翻切換頁面的瀏覽方式,而是為了更好地讓移動裝置瀏覽(較小的螢幕意味著更多的捲動,並且適用於觸摸控制),可以呈現更多內容(它有助於用戶在單個運動中快速掃描大量內容而不中斷)。

此外,我們將看到更多的網站利用視差卷動的效果。視差卷動允許前景和背景內容以不同的速度移動,創建深度的錯覺。它允許設計師使用主要的圖形元素有效地講故事,講故事一直是一個好的網站應該達成的事。
7. 卡片式設計依然是主流

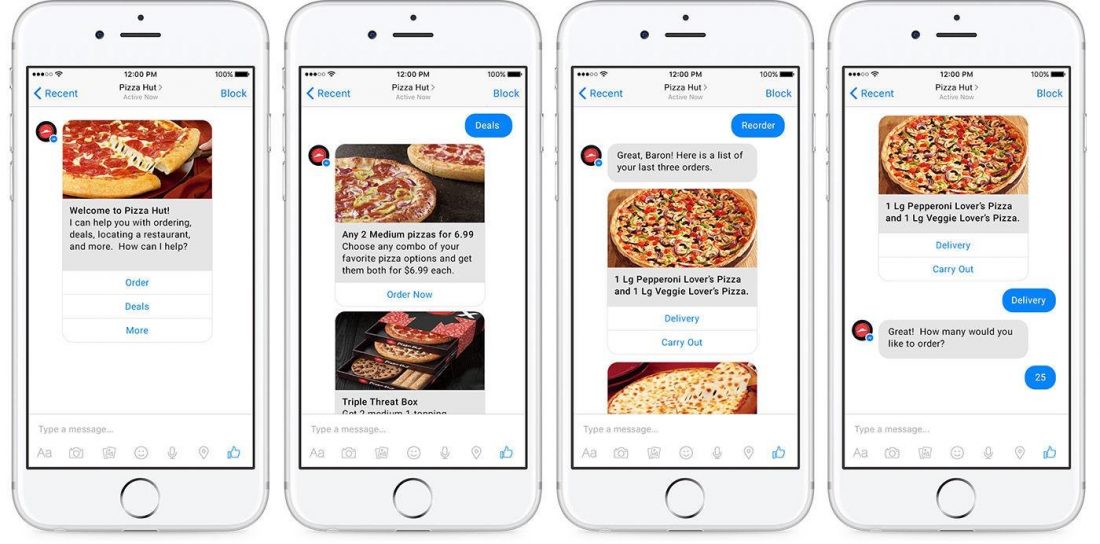
8. 對話型視窗的介面設計將會崛起
「聊天機器人」是目前行業中最熱門的術語之一。這樣的技術已經被應用在 App 裡面很長一段時間了,例如幫助執行一般的訂購任務、常見問答任務、或是其他用途。值得注意的是,隨著機械學習在這兩年的熱潮,可以預計接下來會有超多聊天機器人的應用出現,不妨觀察一下這些介面的設計。

在 2017 年,我們將在越來越多的行業中看到採用 chatbot 技術和對話界面。在創造整體會話解決方案和產品(例如 Google Home 和 Siri)方面有很大的機會,這將是聊天機器人下一步。

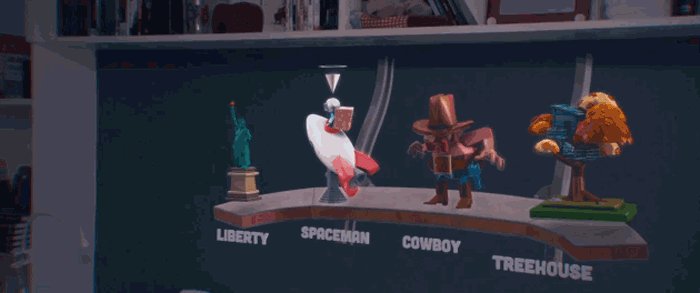
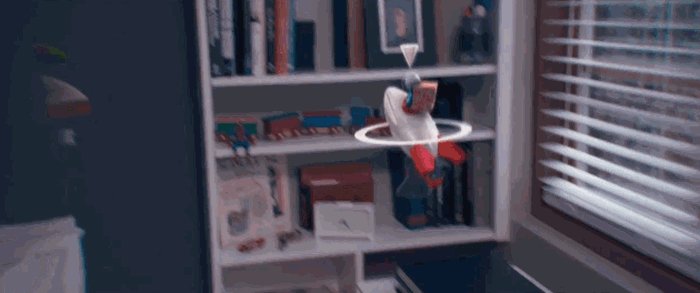
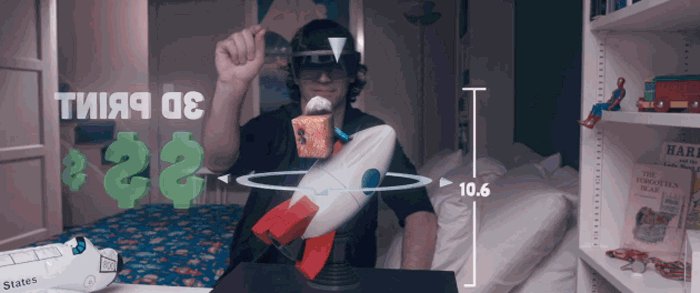
9. 虛擬實境與擴增實境

對話型的介面不會是 2017 年唯一令人振奮的事情。隨著虛擬實經與擴增實境技術的進步,設計師們也開始網這方面的介面發展,因為這些技術可以為用戶提供身臨其境的情境,創造出前所未有的交互。同時它是設計一個全新的挑戰。Jonathan Ravaz 在他的文章中提到:「VR 的介面設計絕不只是把 2D 的做法轉化成 3D,將會是一個全新的挑戰。」擴增實境和虛擬實境平台的出現將會對現代科技有很大的影響,交互和視覺設計手勢將成為市場關注焦點。
10. 全民都來 Portotype(這大概是 Adobe 的廣告)
在新的一年,UX 和 UI 設計師之間的界限將越來越模糊,產品的設計過程將更加的一體化。原型設計將成為每個設計流程的一部分。新的原型工具將顯著改善工作流設計,使設計師能夠花更多的時間來考慮用戶,而不是每次都從頭開始設計。











